
The internet is indispensable for much of what we need and want to do every day. Yet, many of us have unreliable access because most websites are not created with all people and abilities in mind. We launched a new website called Make-It-Accessible to encourage and support designers, developers, and content creators to build websites everyone can use.
As a Certified B Corporation, Manoverboard is committed to providing leadership and new solutions to issues affecting the planet and people’s wellbeing. Making websites everyone can use is essential to how we practice design. Our studio’s journey toward designing more accessible sites started in 2005, but my personal introduction took place two years earlier when a colleague and I created a site for an accessibility consultant based in Washington, D.C.

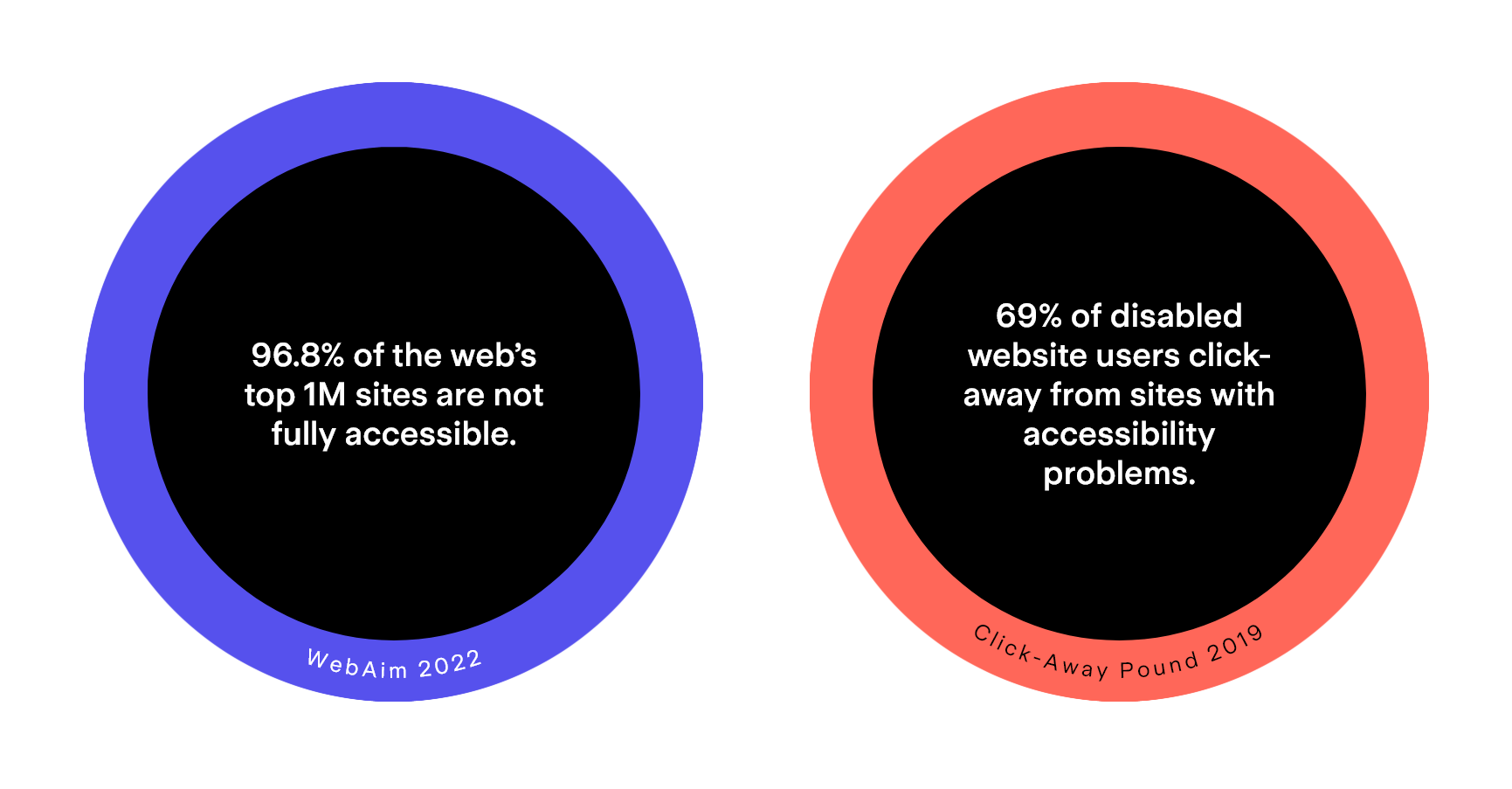
Shockingly, twenty years later, 96.8% of the web’s top one million sites are still not fully accessible, according to WebAim’s 2022 report. This is unacceptable. Designers have a responsibility to create inclusive products (digital and otherwise). Moreover, as we state on our new site, an accessible web is within reach. The good news is that governments worldwide are enacting laws to compel digital accessibility, including Manoverboard’s home province Manitoba, Canada.
We want to play a part in helping organizations, designers, and developers meet the legal requirements around web accessibility. But we also seek to change the conversation: accessibility is not only about checking off task lists — it is also about building websites in an ethical and thoughtful manner so that more people can access them.

What’s holding website accessibility back
As designers, many of us do not often think about equity and inclusion in creating websites. It’s not surprising, given that those of us without a disability tend to be ableist in bias. Simply put, most of us are not aware of the prevalence of disability (permanent and temporary) in our communities. In Canada, 16% of people live with a disability. The rates are even higher in the U.S.— one in four Americans (about 61 million people) have some type of disability. The reality is that most of us will experience a period of disability at one point in our lives. I certainly have, both personally and within my family.
Another factor that is holding web accessibility back is that designers are inclined (and trained) to push technical and visual boundaries. We fully understand this drive to innovate and excel. Designing while complying with accessibility standards sometimes doesn’t feel like a path to creating “compelling online experiences.” Designers often believe that accessible sites are boring, clunky, dull or unattractive. And they are partly right! Many sites that tout and promote accessibility are stodgy, bureaucratic and visually monotonous.
Even if we can address the first two obstacles (ableism and innovation), the third challenge is that designing, developing, and writing for accessibility has a learning curve. Everyone involved in creating and maintaining a site must understand the challenges that those with various disabilities experience online. Sites need to take into consideration assistive technologies such as screen readers. Often, this means rethinking navigation, as well as how images are used, and how content is written, styled and presented.

We’re focusing on accessible design, and so can you
Designing websites everyone can use is the right thing to do. People with disabilities, like all website visitors, rely upon us, as designers, to serve them. Once you become aware of how difficult it is for many people with disabilities to use the web, it’s hard to ignore as a designer. We need to do better.
Our experience has shown that building an accessible site does not mean sacrificing aesthetics. We’ve created award-winning websites designed with accessibility in mind.
As for the learning curve, there is no way to sugarcoat that acquiring the skills to design, develop and write for accessibility takes time, and it’s not always easy to find helpful resources. Adding to the challenge is that our digital landscape is always changing, as are the technical and other standards.
I should mention that we don’t consider ourselves accessibility experts, but we’ve come a long way on our journey. We are at a point where we want to share the lessons we’ve learned along the way to help improve the web – and access to it. That’s where the idea for Make-It-Accessible started.

Make-It-Accessible is the design resource we wish we had
The Make-It-Accessible site is a work in progress that we hope will evolve into an even more robust resource for everyone involved in the website creation process. Building websites requires multiple skills, from visual design, UX and UI, to writing, coding and testing. In phase two of this project, we plan to address how all of the disciplines involved in website building can work together more effectively.
Visiting the Make-It-Accessible.com site, you’ll see practical information for getting started on the basics of website accessibility and a growing collection of other online resources. We invite feedback from the design and accessibility communities to help us continuously improve the site. This is a living project and I hope it will become an increasingly useful resource for site creators.
We also hope this initiative demonstrates that accessible sites can, for those who are visually abled, look as good as some of the most attractive sites on the web.

With accessibility mandates in place and on the horizon, the time to get on board is now
At the time of writing this post, Manoverboard’s home province, Manitoba, is rolling out the Information and Communication Standard of The Accessibility for Manitobans Act. Many other jurisdictions in North America and around the world have accessibility legislation in place or pending.
It’s long overdue to see the rights and needs of the disabled community protected under the law. Knowing human nature, the threat of civil litigation will regrettably be the final push we need to do what we should have been doing all along — building websites everyone can use.
If you’re wondering where your organization’s website sits regarding compliance with accessibility standards, consider starting with an audit. We’d be happy to help.
Thank you to the Manitoba Accessibility Fund
We are especially grateful to the Manitoba Government which provided financial assistance for the Make-It-Accessible project through the Manitoba Accessibility Fund. We are very appreciative of their support. The Accessibility for Manitobans Act is an important piece of legislation and its Accessibility Standard for Information and Communication will go a long way towards bringing down barriers for those with disabilities. On May 1, 2024, it will become mandatory for public sector organizations, libraries and educational institutions in Manitoba, Canada, to comply with the standard. Find out more in our post The Accessibility for Manitobans Act: Is your website compliant?
If you found this post useful, we invite you to subscribe to the Manoverboard newsletter for notice of recent posts and other studio news.

