Embarking on a website project is a significant undertaking for any organization due to its strategic impact. As a B Corp design studio that creates and develops custom Jamstack and WordPress websites, it is essential to us that our clients feel supported and engaged in a collaborative and consultative process.
On our team, I am one of the lead client contacts on all projects, from the planning and discovery stage all the way through to launch. In my experience, our clients understand the value their site has as a communication and business tool, but what sometimes surprises them is the amount of time and resources required to create it.
As strategic consultants, designers, and developers, our clients hire us to take on much of the work of creating a new website, but there are roles and responsibilities they must take on throughout the process as well. In consultation with my colleagues, I’ve written this post to help explain the phases and complexities of website design and development and what clients can expect when creating a new website, paying special attention to internal time and resourcing.
Note that variations in the process at other design studios might mean slightly different resources required from your organization, depending on whom you work with.

Identifying your internal team
Establishing a project lead as a liaison between your team and your website studio or agency will help streamline both the process and communications. Depending on the site’s complexity, expect your project lead’s involvement to span anywhere from three months to a year or more.
Your project lead should have decision-making authority and be available to respond to questions or provide feedback within two to three days. This person on your team will spend the most time on the website project.
Depending on the size of your team, we also recommend identifying one to two additional team members to provide support.
Identifying internal approval levels for the project will help avoid bottlenecks and ensure timely feedback. It’s important that your organization’s leadership and key stakeholders set time aside to weigh in at key points throughout the project — such as participating in a discovery session, reviewing the creative brief and first design proof, and approving the site before launch.
Note: While internal consultation and approval are vital to the project’s success, too many “cooks in the kitchen” can also over-complicate a project, resulting in delays. Ensuring your website’s project lead has decision-making authority helps reduce the number of people involved.
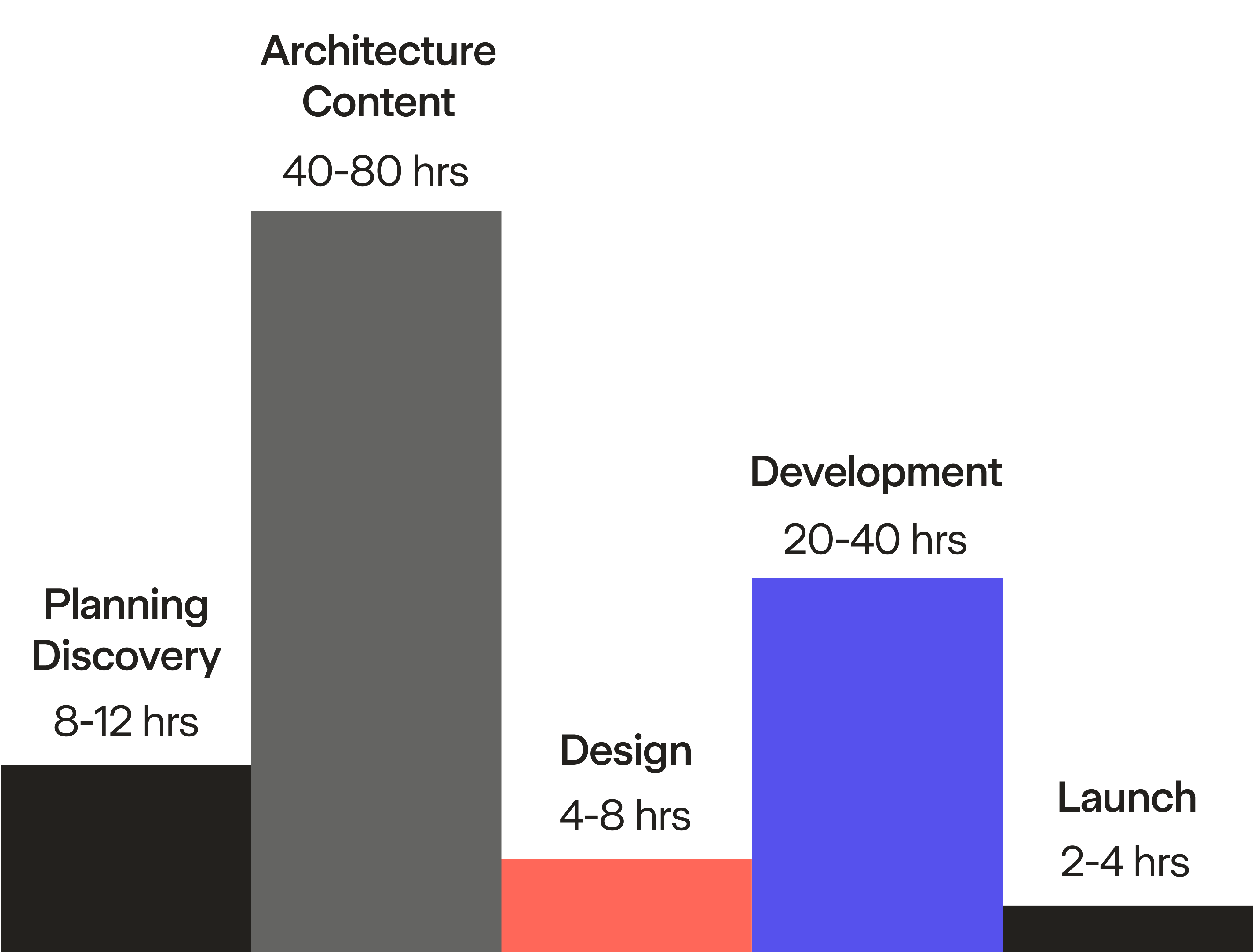
While every studio or agency’s process will vary, new website projects include the phases of planning, content writing, design, and development (also known as coding).

Planning and discovery phase
In planning and discovery, the studio or agency will meet with your team lead and other key stakeholders to gather information about your organization and goals for your website. We typically take clients through an assessment in which clients answer a series of questions around mission, project goals, organizational aspirations, KPIs, audiences and content needs, as well as more tactical items around design, technology and governance. These discussions will inform the creative brief and project schedule.
The creative brief that results is a kind of blueprint for your site and communicates its messaging, design and development strategy. Your organization’s project lead and other stakeholders will have an opportunity to review the document and provide feedback.
The planning and discovery phase can sometimes unearth unanticipated issues that the organization needs to sort out. Managers, executive directors, and board members should be prepared to provide input on strategic direction.
Scheduling is also part of the planning and discovery phase. The studio or agency’s project manager/coordinator will create a roadmap detailing milestone dates that will take you to the launch of your site. This planning will consider the schedule and resources of the studio or agency as well as your organization. If other contractors are involved, such as a copywriter, their availability will also be a factor. Once your organization’s project lead approves the schedule, the work on creating your site will start. Generally, project schedules include buffers, but your organization’s timely turnaround with feedback and actionable items will help keep your launch date within reach.
Resourcing time estimate:
Per week: 3-4 hours
Total: 8-12 hours
Site architecture and content phase
During the site architecture and content phase, the studio or agency will recommend the sitemap (main sections and the pages within them) and wireframes (page templates and other site components.) In addition to finalizing the functionality needed for the site, the sitemap and wireframes will help identify the content required for the site.
Once this documentation is complete, your project lead will need to determine existing content that can be reused on the site and what new content is required. Because your site strategy, structure and design are likely to have changed from your old site, do not be surprised if you find you need to rewrite 50 percent or more of your content.
From our experience, this is the point in the project where many websites fall off schedule. Writing a website’s worth of engaging, concise content takes dedicated time. While the studio or agency’s project coordinator will have planned some flexibility into the project schedule, significant delays at this stage result in having to delay the launch (which, if tied to a critical client announcement, can cause issues from a strategic communications perspective).
Other variables to consider in this phase are whether content requires translation. Is there a robust blog post or news section archive that you will need to sort through? Will you handle content integration on the new site, or is this something you’ve engaged the studio or agency to manage?
Your team will also have to invest time gathering the visual assets for the site, such as photos, documents, videos and partner logos. You might need to sort through your organization’s image library, request files from your partners, or arrange a photo or video shoot. Alternatively, you can engage the website agency or studio to source stock imagery or create customized illustrations as part of your contract. As you can see, the time requirements (and budget) can vary tremendously for the work in this stage.
Resourcing time estimate:
Per week: 5-10 hours
Total: 40-80 hours
Design phase
The design phase will be less time-intensive on your and your organization’s part. The agency or studio will research ideas and tactics, create mood boards, explore conceptual directions, and design your site. So that you know what to expect, the studio or agency will note any design proof dates in the project schedule.
Anticipate that your project lead will need to consult with stakeholders and provide consolidated feedback for each design proof. It is also likely that you’ll need to allow time for a design presentation, at which you may want your organization’s leadership and any other key stakeholders in attendance.
Resourcing time estimate:
Per week: 1 - 1.5 hours
Total: 4-8 hours
Development phase
After you approve the website design, the development team will begin coding the site. Coding includes the base HTML markup and styles for the site, setting up the content management system, ensuring that the site is responsive (presents well on mobile, tablet and desktop devices), and undergoes browser and accessibility testing. Once again, your project lead’s timely, actionable feedback during this phase will help keep the project moving forward.
This phase also includes training the project lead to use your new site’s content management system. If your team will handle content integration into the new website’s back-end, you will need to migrate approved content onto the development site.
While we catch bugs and errors during continuous quality assurance, you can expect your team to be involved in reviewing and testing the site to spot anything we may have missed. It’s helpful to get all of your organization’s department members involved at this point to ensure the site works for everyone. Your studio or agency can also arrange to conduct user accessibility testing so that the site works for all audiences regardless of abilities.
Resourcing time estimate:
Per week: 4-5 hours
Total: 20-40 hours
Launch phase
The site will need your team’s final review and approval before its launch. Your studio or agency will connect with your organization’s IT department to assist with any technical steps required for the launch. If your IT department is unfamiliar with this kind of work, it’s important to plan and budget for an outside vendor to handle launch and to avoid technical difficulties and delay. Your studio or agency may recommend a reputable IT provider.
Resourcing time estimate:
Total: 2-4 hours

In conclusion
As you can see, creating a new website is time-intensive, but it is also very rewarding to play a critical guiding role in making it come to life! By planning for the internal resourcing time, you can help to ensure that the website schedule stays on track and that your project doesn’t get delayed.
If Manoverboard is your studio of choice, we’ll be with you at every step of your project, cheering you on and ensuring your new website is successful, meeting your organization’s needs, goals and aspirations.
Did you find this post helpful? You can get more Manoverboard content by subscribing to our Search & Rescue newsletter. Find the subscribe form in the page footer!
Related reading: Our website design and development friends at Mangrove wrote an excellent post on how to budget for your website project and compiled responses to FAQs about planning resources for a web development project. You might find these additional resources helpful.

